¿Qué es WebP y cómo usar este formato de imagen en WordPress?
Dado que las imágenes generalmente representan el 50% del peso promedio de una página web, cualquier cosa que pueda hacer para optimizar sus imágenes no solo le ahorra espacio en su servidor, sino que garantiza que sus páginas se sirvan más rápido.
Afortunadamente, con el formato de imagen WebP, puede crear imágenes más pequeñas y ricas que son 26% más pequeñas en tamaño que PNG y 25-34% más pequeñas que JPEG, manteniendo la misma calidad. En esta publicación, veremos qué es WebP y cómo usar este formato de imagen en su sitio de WordPress para reducir drásticamente el tamaño de sus imágenes.
QUE ES WEBP?
WebP es un formato de archivo de imagen creado por el equipo de rendimiento web de Google, desarrollado como reemplazo de JPEG, PNG y GIF, a la vez que admite una buena compresión, transparencia y animaciones. Se anunció por primera vez en septiembre de 2010 como un nuevo estándar abierto para gráficos de color verdadero comprimidos con pérdida en la web, produciendo tamaños de archivo más pequeños de calidad comparable a JPEG.El soporte para imágenes sin pérdida y translúcidas se anunció en 2012, haciendo de WebP una alternativa al formato PNG. La compresión con pérdida de WebP utiliza codificación predictiva para codificar una imagen, el mismo método utilizado por el códec de video VP8 para comprimir fotogramas clave en videos. La codificación predictiva funciona mediante el uso de los valores en bloques vecinos de píxeles para predecir el valor en un bloque, y luego codifica solo la diferencia.
La compresión sin pérdidas de WebP utiliza fragmentos de imagen ya vistos para reconstruir nuevos píxeles y puede usar una paleta local si no se encuentra ninguna coincidencia.
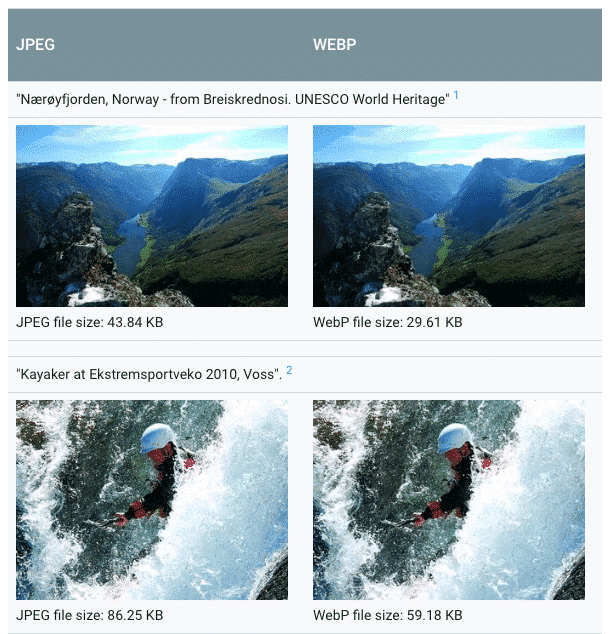
Como puede ver en los ejemplos a continuación de la galería WebP de Google, no hay una diferencia notable en la calidad entre las imágenes JPEG a la izquierda y las versiones WebP a la derecha.
Lo que no ve, a menos que verifique el tamaño del archivo, es que las imágenes WebP son más de un 30% más pequeñas que las JPEG.

APOYO DE NAVEGADOR PARA WEBP
Tal vez se pregunte, ya que WebP ha existido durante ocho años, ¿por qué no es más popular? ¿Por qué seguimos usando JPEG y PNG cuando WebP puede producir archivos más pequeños de calidad comparable?
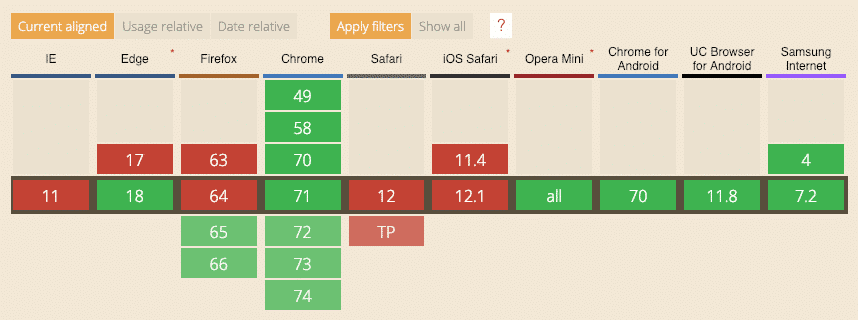
Bueno, al igual que muchas tecnologías en la web que luchan por encontrar sus pies, no todos los navegadores modernos admiten WebP. Según Can I use ..., los navegadores que admiten WebP incluyen Chrome, Opera, Opera Mini, el navegador de Android y Chrome para Android.
 Microsoft anunció que admitiría WebP en su navegador Edge en octubre pasado, con Mozilla haciendo un anuncio similar poco después para Firefox.
Microsoft anunció que admitiría WebP en su navegador Edge en octubre pasado, con Mozilla haciendo un anuncio similar poco después para Firefox.
Ahora, es solo el Safari de Apple rezagado sin ninguna compatibilidad. Después de mostrar inicialmente interés en admitir el formato de imagen cuando agregó compatibilidad con WebP en iOS 10 y MacOS Sierra, Apple más tarde lo reemplazó con HEIF, un formato de imagen basado en el estándar de compresión de video HEVC (también conocido como H.265 y MPEG-H Part 2) Si bien no ha habido indicios recientes de que Apple admitirá WebP en el futuro, la compañía tiene pocas opciones ahora que todos los demás navegadores principales y software de edición de imágenes lo admiten.
Uso de WebP - con JPEG / PNG como reserva
El hecho de que Apple no sea compatible con WebP no significa que no deba usar el formato. Es posible entregar archivos WebP a los visitantes que usan navegadores compatibles mientras muestran JPEG y PNG como respaldo para los usuarios de Safari.De esta manera, en lugar de entregar WebP a todos los usuarios y arriesgarse a que los usuarios de Safari vean imágenes rotas, puede asegurarse de que todos los visitantes de su sitio vean sus imágenes, mientras que los usuarios con navegadores compatibles obtienen una experiencia más rápida.
Pero antes de decidir si usar o no WebP en su sitio, hay algunas cosas a tener en cuenta.
En primer lugar, sepa que Chrome es el navegador más popular con una cuota de mercado del 64%. Por lo tanto, es muy probable que la mayoría de los visitantes de su sitio puedan ver las imágenes de WebP en su sitio.
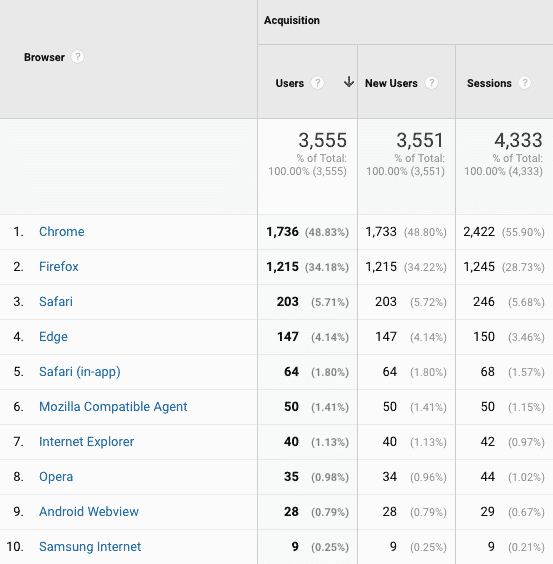
 Es una buena idea verificar su Google Analytics para ver qué navegadores están utilizando sus visitantes antes de hacer una llamada para decidir si utilizar este método, o simplemente mostrar WebP sin respaldo.
Aquí, puede ver que los visitantes de mi sitio utilizan abrumadoramente Chrome y Firefox, lo que significa que el 83% de mis visitantes se beneficiarían si usara WebP.
Por otro lado, Safari es el tercer navegador más popular, por lo que estos usuarios se beneficiarían de una opción de imagen alternativa.
Es una buena idea verificar su Google Analytics para ver qué navegadores están utilizando sus visitantes antes de hacer una llamada para decidir si utilizar este método, o simplemente mostrar WebP sin respaldo.
Aquí, puede ver que los visitantes de mi sitio utilizan abrumadoramente Chrome y Firefox, lo que significa que el 83% de mis visitantes se beneficiarían si usara WebP.
Por otro lado, Safari es el tercer navegador más popular, por lo que estos usuarios se beneficiarían de una opción de imagen alternativa.
CÓMO USAR WEBP CON WORDPRESS
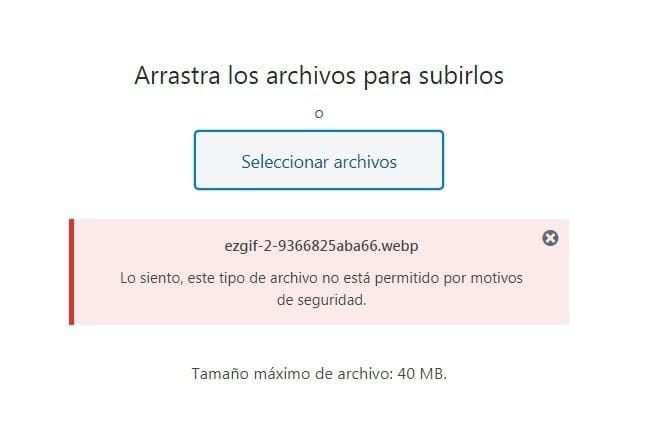
Aquí hay otro obstáculo cuando se trata de usar WebP: WordPress no lo admite. Si bien WordPress es compatible con los formatos de archivo de imagen más populares, incluidos JPEG, PNG, GIF e ICO, todavía debe agregar WebP a esa lista. Esto significa que no puede simplemente subir y cargar un archivo WebP a su biblioteca de medios de WordPress porque obtendrá este error de seguridad: Todavía puede usar el formato WebP en su sitio, solo necesita usar un complemento.
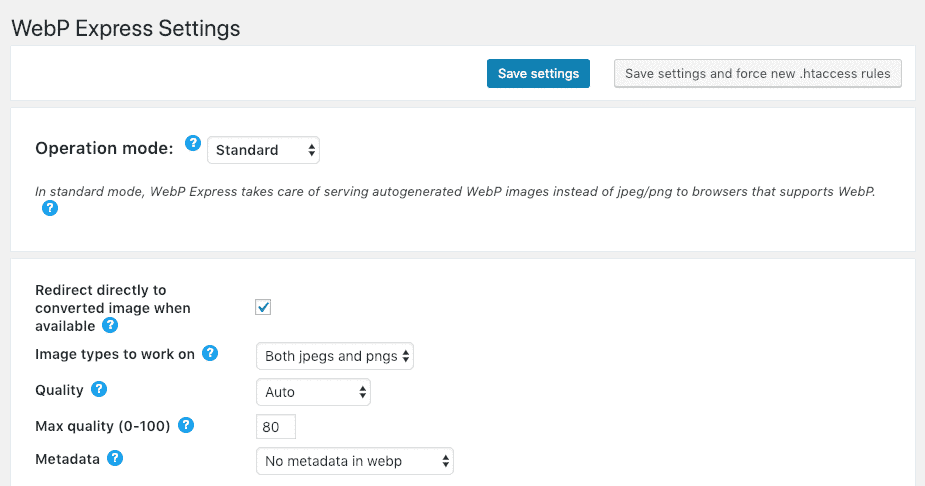
Con el plugin gratuito WebP Express, puede servir imágenes WebP generadas automáticamente a los navegadores que admiten WebP, mientras que aún sirve archivos JPEG / PNG a los usuarios de Safari. Esta opción funciona en cualquier imagen de su sitio, incluidas las de la biblioteca de medios, galerías y temas.
Todavía puede usar el formato WebP en su sitio, solo necesita usar un complemento.
Con el plugin gratuito WebP Express, puede servir imágenes WebP generadas automáticamente a los navegadores que admiten WebP, mientras que aún sirve archivos JPEG / PNG a los usuarios de Safari. Esta opción funciona en cualquier imagen de su sitio, incluidas las de la biblioteca de medios, galerías y temas.

JPG / PNG VS WEBP
El equipo de rendimiento web de Google promete imágenes sin pérdida de WebP que son un 26% más pequeñas que PNG e imágenes con pérdida de WebP un 25-34% más pequeñas que las imágenes JPEG. Así que hice algunas pruebas de comparación para ver las diferencias de tamaño que se podían lograr con WebP.Comparación de JPEG a WebP
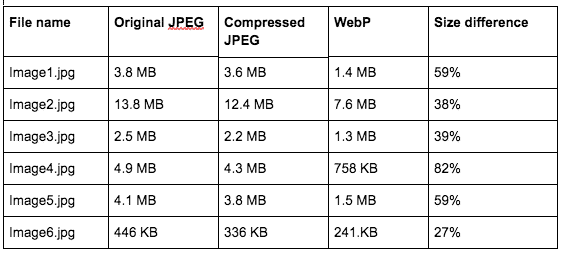
Descargo seis imágenes JPEG aleatorias de Unsplash, las comprimo para ver qué tipo de ahorro puedo obtener y luego convierto las imágenes originales a WebP para compararlas. La conversión a WebP resultó en una disminución promedio del 50% en el tamaño de la imagen.
Me sorprendió ver la diferencia de tamaño entre las versiones JPEG y WebP de image4.jpg, pero el fondo rosa claro explica en gran medida la gran diferencia de tamaño. A continuación, puede ver las dos versiones una al lado de la otra. La imagen JPEG de la izquierda es ligeramente más nítida que la imagen WebP de la derecha.
La conversión a WebP resultó en una disminución promedio del 50% en el tamaño de la imagen.
Me sorprendió ver la diferencia de tamaño entre las versiones JPEG y WebP de image4.jpg, pero el fondo rosa claro explica en gran medida la gran diferencia de tamaño. A continuación, puede ver las dos versiones una al lado de la otra. La imagen JPEG de la izquierda es ligeramente más nítida que la imagen WebP de la derecha.

Comparando PNG con WebP
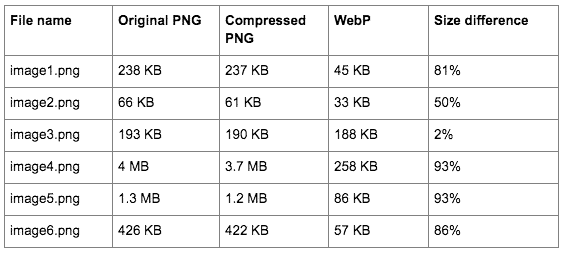
Una vez más, elegí seis imágenes al azar, esta vez archivos PNG de freepngs.com. Los comprimí y luego convertí las imágenes originales a WebP para comparar Las mayores diferencias en el tamaño del archivo fueron para imágenes detalladas de hojas y una máquina de café (image4.png e image5.png, respectivamente), mientras que la diferencia más pequeña fue para la imagen en blanco y negro de un gato (image3.png).
En general, la conversión de PNG a WebP condujo a una disminución promedio del 67% en el tamaño del archivo.
Las mayores diferencias en el tamaño del archivo fueron para imágenes detalladas de hojas y una máquina de café (image4.png e image5.png, respectivamente), mientras que la diferencia más pequeña fue para la imagen en blanco y negro de un gato (image3.png).
En general, la conversión de PNG a WebP condujo a una disminución promedio del 67% en el tamaño del archivo.













Deja un comentario